fontまわりの設定とかー
を書いていくところ。
hoge{ font-size: 20px; font-weight: bold; /* ↓なんかこうするとタイトルバーっぽいところでそれっぽく */ text-shadow: 0px -1px 0px #fff; /* ここんとこのカラーは背景色を弱くしたような色が合うかも。 */ /* わかんないけどちょっと詰め目にしたほうが綺麗な気もする */ letter-spacing: 0.01em; /* 自動で文字サイズをあわせてくれる機能のオフ? */ -webkit-text-size-adjust: none; }
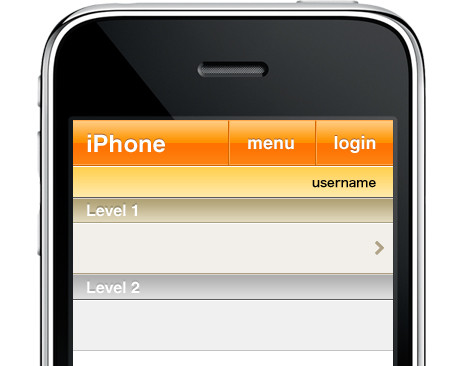
iPhoneのタイトルバー部分ぽいグラデーションをCSSで書くー
- 画像の「iPhone」てかいてるとこの背景
hoge { /* CSS3のgradientっていうのつかうよ。 iPhone用に使うから今回はwebkit拡張のにしてるよ。 */ /* 一部拡張で、細かいところの書き方がかわるみたいなので注意 */ border-top: 1px solid #fff; border-bottom: 1px solid #d26800; background-image: -webkit-gradient(linear,left bottom, left top, from(#fc8312), color-stop(0.01,#ffb160), color-stop(0.02,#ffb160), color-stop(0.03,#fe8a0f), color-stop(0.49,#ff7300), color-stop(0.5,#ff9100), to(#ffca80)); /* 他にもgradientでは */ background-image: -webkit-gradient(linear,left bottom, left top, from(#fe8b10), to(#ffd879)); /* として 開始の色と終了の色だけ指定したり */ background-image: -webkit-gradient(linear,left bottom, left top, from(#fe8b10), color-stop(49%,#ff7b00), color-stop(50%,#fc9102), to(#ffd879)); /* 今回やったみたいに混合して使うこともできたり、かなり表現力高い! */ /* ↓グラデの向きを左→右にして、こんな感じに設定すると、濃い目の縦線に1pxの今風ハイライトがつけられる。*/ /* 画像の「menu」「login」の区切り線に使ってるところ。 */ /* 画像なしにこれだけできるなんてたのしいなー。昔だったらいちいち画像用意しててめんどかった… */ border-left: 1px solid #f26800; background-image: -webkit-gradient(linear,left bottom, right bottom, from(#ffb160), color-stop(0.01,rgba(255,255,255,0)), to(rgba(255,255,255,0))); }
-webkit-gradient(グラデのタイプ,開始位置,終了位置,色の追加(追加位置,色),…)
- linearはグラデのタイプで、これは線形の普通のグラデだよ
- 他に円とか。
- 開始位置の指定はbackground-positionの指定を思い出すと分かりやすいかも。
- color-stopで色を追加できるよ。
- Photoshopのグラデオプションの設定を思い出すと分かりやすいよ!
- 何色でも追加できるよ
- 透過色を指定したい場合、rgba()が使えるらしいよ
- 以下に詳しい
最初画像作って普通にタイリングとかしてたんだけど、余裕でCSSで作れた。
CSS3楽しいなー
これみてやったよ。
CSSでグラデーションを表現する - builder by ZDNet Japan http://builder.japan.zdnet.com/sp/css-firefox-safari/story/0,3800083423,20389427,00.htm
ほげほげしよう!
ふがふがー
神戸在住

- 作者: 木村紺
- 出版社/メーカー: 講談社
- 発売日: 2008/01/23
- メディア: コミック
- 購入: 3人 クリック: 82回
- この商品を含むブログ (96件) を見る
あえて10巻を。
前々から視界のすみっこにちらちらしてる漫画ではあったんだけど、今回ネカフェではじめて手にとって、これは買わねばならぬ漫画だ、というわけでAmazonで一気買い。あえてありがちな言葉で表現してみると、神戸の大学で美術を学ぶ主人公辰木桂の視点から、個性あふれる友人たちと繰り広げる日々を紡ぐ、といった感じ。
コマとコマの合間に入る主人公の独白が、独特のテンポを生みだしていて、細々とした感情の機微が伝わってくる。
また、神戸という街に起きた「震災」についても度々言及される。未だ当時の傷を抱えて生きているものは多いということだろう。僕も高校から大阪に住みはじめ、時折友人たちが震災について語るのを聞いた。当時を知らない僕にとって、その話題は軽々しく触れてはいけないタブーのように感じたものだった。
読者は神戸での主人公の大学生活を、その日々の感情を追いながら追体験することになる。ありがちだが、もうそろそろ大学生活を終える身としては「こういうやり方もあったのだ」と、今更ながらに後悔することも。
何より、濃密な友人関係を得る主人公の辰木に、少し嫉妬するのだった。本当に、誠実さというのは重要だ…。
テストあと2個
なんとかテストも終盤まできた。もうあとはマーク式のがひとつと、すでに落としたくさいのがひとつなので、余り精神的負担は無い。
試問会も無事おわって、卒論はなんとかなった…。
一時「大学にまだいたい…!」欲とあいまって、かなり留年留年と騒いでしまったことが恥ずかしい…。まぁ実際ギリギリの瀬戸際だったことには違いないんだけど…そしてまだ脱せてないんだけど…!
というわけでテストがあけたらバイトバイトーな日々だけど、間を縫って色々実行する日々とする。絶対。
とりあえず「あれこれやりたいなーとか言うわりに何もやっていない」状態から、やれば抜け出せるのかどうかまずはやってみる。
人間として始めの一歩状態で恥ずかしいけど、もうそのレベルから僕は成長していかなければならないと思った…。ほんとになんでこうなんだろう?
タブとかスペースとかのオプション
なんか結構ややこしい、vimのtabとか関係のオプション。要はtabしたときの挙動とかが変わるんだけど、いっぱい同じようなのがあってよくわからない。
ので、件の勉強会エントリのトラバからたどったPeace Pipe: はてな技術勉強会 .vimrc 説明補足 [vim]を元にまとめさせていただく。
expandtab
- tabの入力をspaceに置き換える
- とりあえずこれは把握
tabstop, shiftwidth, softtabstop
これがちょっちややこいので、それぞれ書き出す。
tabstop
- ファイル中の
文字を、見た目で何文字分に展開するかの値 - 既に入力されているものをどう表示するか
shiftwidth
- vimが自動で挿入するインデントの値。cindent,autoindentなど
softtabstop
- キーボードで入力した
で挿入される空白の量。 - 値が0の場合、tabstopの値が適用される。
まとめ
とりあえず、バイト先ではタブはスペースで2個なので、
expandtab tabstop=2 shiftwidth=2 softtabstop=0
でよさそう?
なぁんとなく把握できたけど、まだちょっとexpandtabとの関連性とかがびみょい。
まぁでもとりあえずこんなんでいいかな。