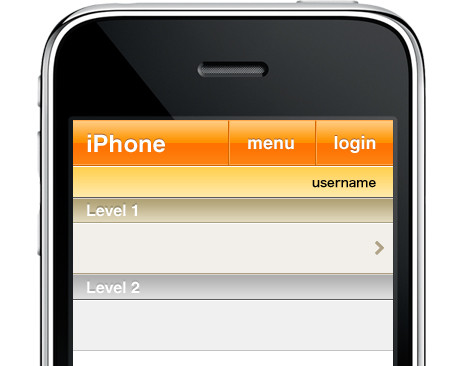
iPhoneのタイトルバー部分ぽいグラデーションをCSSで書くー
- 画像の「iPhone」てかいてるとこの背景
hoge { /* CSS3のgradientっていうのつかうよ。 iPhone用に使うから今回はwebkit拡張のにしてるよ。 */ /* 一部拡張で、細かいところの書き方がかわるみたいなので注意 */ border-top: 1px solid #fff; border-bottom: 1px solid #d26800; background-image: -webkit-gradient(linear,left bottom, left top, from(#fc8312), color-stop(0.01,#ffb160), color-stop(0.02,#ffb160), color-stop(0.03,#fe8a0f), color-stop(0.49,#ff7300), color-stop(0.5,#ff9100), to(#ffca80)); /* 他にもgradientでは */ background-image: -webkit-gradient(linear,left bottom, left top, from(#fe8b10), to(#ffd879)); /* として 開始の色と終了の色だけ指定したり */ background-image: -webkit-gradient(linear,left bottom, left top, from(#fe8b10), color-stop(49%,#ff7b00), color-stop(50%,#fc9102), to(#ffd879)); /* 今回やったみたいに混合して使うこともできたり、かなり表現力高い! */ /* ↓グラデの向きを左→右にして、こんな感じに設定すると、濃い目の縦線に1pxの今風ハイライトがつけられる。*/ /* 画像の「menu」「login」の区切り線に使ってるところ。 */ /* 画像なしにこれだけできるなんてたのしいなー。昔だったらいちいち画像用意しててめんどかった… */ border-left: 1px solid #f26800; background-image: -webkit-gradient(linear,left bottom, right bottom, from(#ffb160), color-stop(0.01,rgba(255,255,255,0)), to(rgba(255,255,255,0))); }
-webkit-gradient(グラデのタイプ,開始位置,終了位置,色の追加(追加位置,色),…)
- linearはグラデのタイプで、これは線形の普通のグラデだよ
- 他に円とか。
- 開始位置の指定はbackground-positionの指定を思い出すと分かりやすいかも。
- color-stopで色を追加できるよ。
- Photoshopのグラデオプションの設定を思い出すと分かりやすいよ!
- 何色でも追加できるよ
- 透過色を指定したい場合、rgba()が使えるらしいよ
- 以下に詳しい
最初画像作って普通にタイリングとかしてたんだけど、余裕でCSSで作れた。
CSS3楽しいなー
これみてやったよ。
CSSでグラデーションを表現する - builder by ZDNet Japan http://builder.japan.zdnet.com/sp/css-firefox-safari/story/0,3800083423,20389427,00.htm